By Gabriella Ezeani
 As a graduate student in the Department of Science, Technology, Engineering and Public Policy (STEaPP) at UCL, team projects are the norm. Group meetings are planned, collective writing happens at the student centre, and organising fun get-togethers to socialize is essential.
As a graduate student in the Department of Science, Technology, Engineering and Public Policy (STEaPP) at UCL, team projects are the norm. Group meetings are planned, collective writing happens at the student centre, and organising fun get-togethers to socialize is essential.
In these unprecedented times, team projects have taken a new direction. Most of them are virtual, remote and connected. While the virtual and remote nature of these team projects is encoded in the design of “connected” learning, the ‘connected’ can often be overlooked by students.
This post is intended to help students hit the ground running with team-based projects. Below are tips and tricks for navigating connected team projects. Using a storyboarding technique, it looks at how students can stay connected to their fellow students and provides useful ways for student-led teams to take into account the accessibility needs of other connected learners. Useful resources are linked.
Before we dive into these tips and tricks, you are probably wondering:
What is Connected Learning ?
UCL views connected learning as an education that makes the student a committed participant in his or her own learning and in student life in general. Connected learning ensures that students take a holistic approach to virtual learning. Although the intention is not to replace face-to-face learning, it can be seen as a complementary form of learning in these unprecedented times.
Meet the Connected Learners !
Now that we have described what connected learning is, I would like readers to meet Jan, Abi and Ben.
Jan: Jan is a tech wizard. If you tell him about a tech problem, he becomes your personal tech support guy. He enjoys a nice cup of tea to start his day and is very proactive. Jan gets things done very quickly and often gets annoyed waiting for others to catch up, even when the deadline is two weeks away.
Abi: Abi loves puzzles. Starting a project feels like a puzzle yet to be completed. Abi has dyslexia and being able to understand how things interact with each other is crucial to her connected learning experience. But she is worried about telling the team about her learning impairment because she does not want to feel misunderstood.
Ben: Ben is an easy-going guy. He was the life of the party pre-pandemic and is always looking for a good time. He sees deadlines as a social construct, so he never aims to meet them. However, when he is focused, he produces some of the best work ever. Ben is fun and intelligent but used to lone work and his perception of deadline might become a problem. Hmmmm
Our trio are about to embark on a connected team project, and are unsure about where to start, and how to get to the finish line. Its unlike anything they have ever done before and they have not had the opportunity to properly get to know each other. You, as the reader, knows more about our trio than they do about each other. So, lets fix that and help them navigate connected team projects !
Getting Started
The starting point of any project can often feel daunting. Visualising what the end of a project is supposed to feel like can seem near-possible. Yet, all is not lost and the best way to get to the finish line is to join the race.
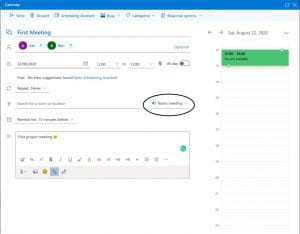
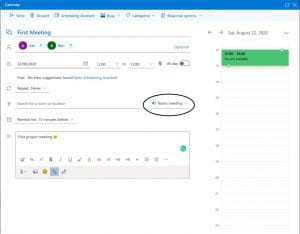
To help Jan, Abi and Ben kick-off the project, they could collectively agree on a virtual meeting via Microsoft teams. Microsoft teams is the recommended communication platform for UCL, and it is embedded into your outlook ! It is functional and will probably be familiar to Ben, Abi and Jan but if they are not, they could check out this cool video explaining how to get started with Microsoft Teams
To set up a meeting, a useful starting point is to send across a calendar invite through their outlook account. Jan volunteers to do this (yayyy Jan!), and all that is left is for Ben and Abi to accept the invite. Once that is done, they express their excitement via email to finally ‘e-meet’ each other.
It’s the day of the meeting. They join the teams meeting that was automatically generated for Jan when he used Microsoft Calendar.

To kick off the meeting, Abi suggests an ice breaker. She came ready for this and had google searched ice-breakers and came across the cleverism blog with suggested ice-breakers for teams.
The ice breaker is a success and at the end of it, they are all very excited to work with each other and can’t believe how lucky they are to have hit a jackpot with their designated team.
After the successful icebreaker, Abi feels comfortable and wants to inform her team of her learning impairment before they dive into planning the project. She confides in her team and provides brief overview of her world as a dyslexic individual. Ben and Jan, while having no understanding of it, are fully understanding ! They ask Abi what they need to do to support her during the project. Abi is pleased with their immediate and unquestioning support and explains how her dyslexia – that being- a neurological difference that can have an impact on an individual during education, in the workplace and everyday life. Around 10% of the British population have dyslexia, Abi says. She tells them that some things to consider is the type of font, how information is visually displayed and how it impacts her ability to process information. For her, Abi sees her dyslexia as a gift that enables her to see the world differently and she hopes to utilise during the project to their advantage. Jan and Ben express their continued support and excitement with their project on Artificial Intelligence (AI) in healthcare.
To start preparation for the project, our trio consider how their project can operate virtually. Here are a few things they considered:
- Their Roles and Responsibilities :
- Jan offers to be the ‘operations lead.’ This involves working on the technical and technological aspect of the project. This includes setting up a shared OneDrive account for the team, ensuring that they have cool tech tools to ensure efficiency, and helping the team to submit their ethics application.
- Abi offers to be the ‘project manager.’ She likes structure and being organised. As project manager, Abi has to think about how the project will be from start to finish. She has to consider project timelines, meetings, workstreams and how they will interact throughout the entire project.
- Ben offers to the ‘communications lead.’ He wants to make sure that the team communicate effectively but also considers how the team communicate with the external world. The communication frequency, mode of communication, and sending the right emails to the right people. He also understands the need for effective and accessible research communication, so he offers to oversee how the research is communicated to the wider public !
- Meetings and schedules :
- Meetings: They all collectively agree on the importance of meetings and decide on a weekly meeting to touch base with each other. Abi sends the calendar invite and uses the Microsoft calendar’s repeat function to ensure that the meeting reoccurs at their arranged date and time.
- Schedules: They are conscious that they still have other modules to attend too and the need to know each other’s availabilities. So, they agree to update their calendar with their availabilities to enable Microsoft’s scheduling assistant to factor this in when suggesting dates and times.
- Communication:
- Internal Communication: The trio think of ways to communicate with each other. They decide on Microsoft Teams chat function and for a more informal way of communication, they choose Slack. They like the endless possibilities and the channels ! So, they can communicate about different things without feeling overwhelmed.
- External Communication: They agree to provide bi-weekly updates to their project lead, and to provide update to the module co-ordinator who has requested monthly reflections.
- To social media or not to social media: I mean, they are writing about a pretty cool area. They decide to set up a Twitter and LinkedIn account for their project. This would allow them to engage with leading experts but also gain insights into emerging trends in their area of research.
- Daily Stand-Up: Abi is excited and remembers how her former part-time work had daily stand-ups, where each member of the team communicates what they had planned for the project every day. Ben and Jan like the sound of that and agree to doing this every day.
- Team Contract
- Yes, they all enjoy with each other already ! But they are aware that they need to have some set rules before the project. Abi proposes a ‘no weekend policy’ because she uses her weekend for self-care and to have balance. Jan proposes that internal deadlines must be complied with at all times, and if they cannot be met, the team needs to be informed. Ben proposes some welfare checks, he is conscious of how isolating remote working can feel. So, he thinks encoding some social activities that serve as welfare check-ins could be useful to ensure that everyone feels heard and understood.
The trio are pleased. They just had a great meeting and are feeling extremely motivated to commence. Oh wait ! Ben notes that they don’t have a name for their team and thinks it would be great to have one. They all brainstorm some names and decide on Team Intelligence ! They are no longer three individuals working together, they are a connected team. The project begins….
Addressing Hiccups
Team intelligence face their first project hiccup. Ben is always missing the internal deadlines, and this is affecting the team’s ability to re-check their work before their course deadlines. Jan and Abi are very worried and don’t know how to address this. They decide to express their concern to Ben during their next meeting. At the meeting, they tell Ben about this and checks if he is in need of any assistance with his work streams. Ben feels guilty about this and promises to be better next time. Through their effective communication with Ben, Abi and Jan were able to navigate one of the challenges of connected team learning.
Abi is having a problem with the ‘font’ being used by the team. The font is inaccessible for her and she is worried about complaining. It has been a while since she discussed her dyslexia, but she knows the continued use of the font affects her ability to process super technical AI information. Abi changes the font to Arial, which she considers to be accessible, but Jan keeps reverting it back to the original font. He is unaware of the inaccessible nature of the font. Abi decides to message the group and inform them of this. Acknowledging her statement, Jan changes all the document font to Arial and provides Abi with much needed support.
The project continues…
Team intelligence have met up every other week and they are close to the finish line. They cannot believe it. They created some beautiful presentations using UCL templates, communicated effectively on Slack, had bi-weekly social gatherings and only worked one weekend to meet a Monday course deadline!
Finish Line
Team Intelligence have done it. They have met their deadline and they organise a social gathering to celebrate. They met their deadline and are holding a social gathering to celebrate. They are thinking about what they could have done better and how they could have improved their project management.