Virtual Software Carpentry Workshop – March 2020
Due to the Covid-19 pandemic and the national lockdown during the first few months of 2020, all teaching and learning has taken place online. This included the Software Carpentry workshop scheduled for the 9th to 12th March 2020. I am a qualified Carpentries Instructor and it has been a while sice I last instructed on a course, I volunteered to be the instructor for the Unix Shell session on the morning of the 9th March. The session was held live via Zoom and made use of the polling tool Socrative. It is possible to use Zoom polls for socratic questioing, however, as Socrative was previously used in onsite sessions and was pre-populated with questions, this was used. In addition to the Zoom chat, there was additional support available via Slack.
To deliver the course material I needed to share an application. Working on a single screen, this is quite tricky in Zoom as when you share you screen everything else disappears and it automatically share full screen. This results in adjusting the screen view and re-opening the chat. This is the biggest drawback compared to using Blackboard Collaborate Ultra where everything is contained within a browser window and all the controls are always available.
Application sharing via Zooom
Application sharing via BB Collaborate Ultra
However, the breakout room flexibility within Zoom was incredibly beneficial as it meant that helpers were able to give direct assistance to participants with problems in breakout rooms without interrupting the main session. Participants were able to move themselves in and out of breakout rooms as required. Blackboard Collaborate Ultra doesn’t have that flexibility.
The thing I found most difficult was not being able to gauge easily how students were getting on. In a computer room setting you would be able to see if students had put a post-it for assistance on their screen and see the movement of the helpers.
Why Zoom as the default teaching platform?
As London’s Global University, our students and some of our staff were distributed globally during the pandemic. During the academic year 2020/21 an online first approach was taken to teaching and learning activities.
To facilitate synchronous online teaching sessions, a platform was required that would work reliably globally, and could be integrated with existing learning technology platforms. For a number of years UCL has had Blackboard Collaborate Ultra integrated into Moodle, but this has had limited use across the institution.
Although BB Collaborate Ultra makes dynamic adjustments based on users connection speeds (See: Network Connection Management), we found it to be unreliable for students located in Asia as we had a European based service. We investigated moving to the Asia-Pacific regional service, although this would improve things for those in that region, it would be detrimental to anyone in Europe. Via user testing Zoom was found to be more reliable for users in all geographic regions.
In addition, MS Teams is available to all staff and students. There have been many enhancements to MS Teams meeting functionality since the Summer of 2020, but at the time it had a limited feature set compared to Zoom and Blackboard Collaborate Ultra. It wasn’t possible to create breakout rooms and there isn’t the in-meeting poll options. MS Teams isn’t currently integrated with any of our teaching and learning platforms.
Because of it’s feature set and it’s relative reliability globally, Zoom was chosen as the default platfome to facilitate synchronous online teaching. Zoom meetings can be created within our institutional VLE, Moodle, and recordings automatically push to the Echo360 platform.
Reflection
Although I had created some how-to use Zoom videos for teaching colleagues within the faculty, I had previously primarily used BB Collaborate Ultra for skills based training session delivery. These sessions had predominantly been focused on the platform being used. It was very different to teaching the Unix Shell material. What I found the most difficult was not being able to view the participants and see their reactions to the material being covered. It felt very much asthough I was talking to void. This made it very difficult to judge the pace at which the material was being covered. It was a very valuable experience in developing further understanding of the teaching experiences of the colleagues that I work with within the faculty.
Digital Whiteboards: The Good, The Bad and The Ugly
A key challenge of the 2020/21 temporary operating model for teaching and learning was the online facilitation of collaborative design based tasks and the showcasing of student work in process. As these are predominantly quite visual activities, digital whiteboards where students can interact in real time can be very effective forms of facilitating these tasks remotely. There are a number of these digital tools available, but none are licenced centrally or centrally supported by the institution.
In the summer of 2020 an institutional decison was made not to purchase a site license for Miro due to a number of accessibility issues with the software. During the 2020/21 academic year I received a number of queries about using Miro, amongst other digital whiteboards, from across the faculty. In my disucssions with staff I asked them to consider if there were any students in their cohort or colleagues who may be disadvantaged by the software, and to consider an equitable alternative if required. As there is no accessible alternative that is as fit for purpose, there has been use of various digital whiteboards across the faculty. The digital whiteboards Miro, Mural, ConceptBoard and JamBoard have all been used to very good effect and were almost all mentioned in the 20-21 Teaching Approach Feedback survey.

For the majority of students, if these boards are used in a well structured way they are a great support to the intended pedagogy. However, that is not the case for all students or staff members. To help colleagues make an informed choice about using the software I ran a workshop session – Digital Boards: The good, the bad & the ugly.
Workshop presentation: DigitalBoards
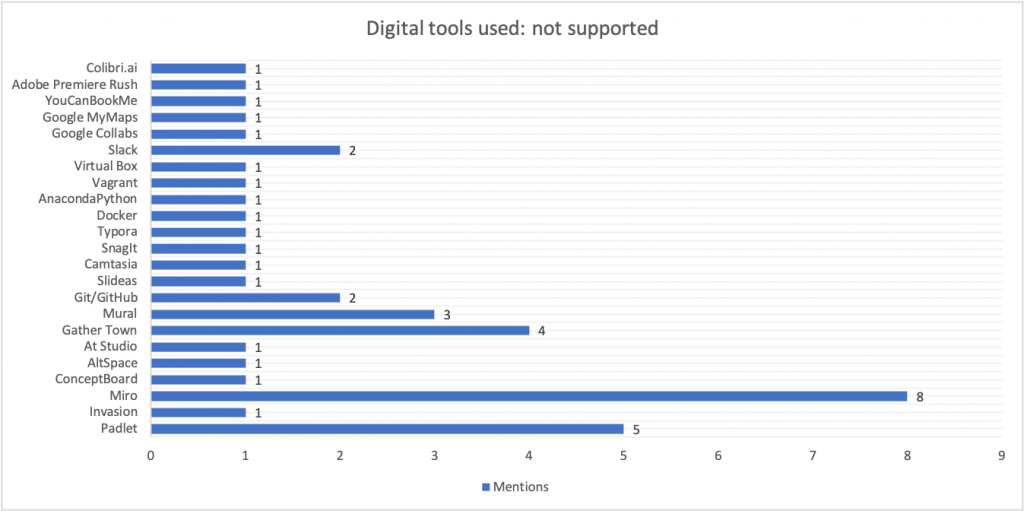
The session was attended by both faculty and Digital Education colleagues. It was generally received well but there were some questions I hadn’t prepared answers for, such as system usage of the different tools and for examples of use that I didn’t currently have available. My focus in prepeparing the session had been on key features, digital accessibility, licensing and GDPR considerations.
The two main accessibility issues with regards to these tools are document structure and navigation. With regards to structure, for many of the whiteboards items on the board at not tagged in a meaningful way and there is not alt text associated with the elements. This means that if screeenreading software was required the user would not be able to obtain any meaningful information from the board and would not be able to make sense of its contents. Some development work has been undertaken by some of the tool developers, such as Miro, to make the boards more “readable”. Additionally, the boards tend to have either very large or infinite workspaces. It is very easy to become lost or disorientated within a board. Some of the boards have inbuilt features that can be used to structure the board, others do not. Finally, currently keyboard navigation and interaction is not fully supported by any of the boards. They rely on user’s ability to use a mouse or trackpad to make use of all the features of the tool and in some cases also for basic navigation. This potentially makes the use of these boards difficult for those who rely on keyboard use.
I was unable to record the workshop as originally intended as on the day as my internet connection was unusually flakey and as a result my audio and/or video feed would occasionally disappear and re-appear. There were also some participants who were unable to access the session’s chat panel due to the way I had set-up the Teams meeting for the workshop.
It would have been beneficial to have asked colleagues for their key questions about the digital whiteboards in advance. I would then have been able to prepare a more meaningful session. I have since contacted colleagues in the faculty about their experiences using the software and some have agreed to make some short videos for colleagues.
In the meantime I have created a video covering the content from the original workshop design, but on request from a Digital Education colleague I also included Padlet. However, from the end of September a more accessible alternative to Padlet, MoodleBoard, will be available in our institutional Moodle instance.
The video has been shared via the Digital Education team blog post. The blog post also contains guidance and considrations for using the digital whiteboards in as accessible a way as possible.
Reflection
My main concern with regards to digital whiteboards has been around accessibility. This very much shaped my approach to both the live workshop session and the later video. I solely focused on the browser versions of the whiteboards as my assumption was that this was the version that staff would predominantly engage with. However, it would also be of benefit to explore the app version and the integrations with collaboration platforms as these would potentially be used by students. It would also be beneficial to consider usability on mobile devices such as tablets and smartphones. A query that was raised in the workshop and that I have still to explore is the compute power required for using the digital whiteboards. Discussions with students have revealed concerns about compute power required for applications and device battery life. A number of students cited issues of this nature with MS Teams. As some of the digital whiteboards have MS Teams apps, it will be an important thing to investigate and be mindful of.