Before you start building your Reflect site it’s a good idea to consider the following things:
- Site purpose: Is your site going to be a website with separate pages for each article or will it be a blog where your entries will be posted one after the other in chronological order? If you are working with pages, you may need to tweak your site settings.
- What kind of content do I have? Text? Images? Video? Something else?
Being clear about what shape and form your content takes will help you choose a theme and site layout.
Content Categorisation
Activity: Decide what kind of content you have and what features your theme should have to show off that content in the best way. Think about the kind of font and font size you might need. If you have a lot of image content, how would you like them to be displayed? (Single image on a page? Mosaics? Something else?)
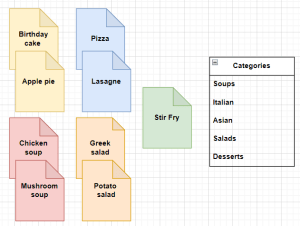
Spending some time organising your content into categories will help you work out what the menu system should look like.
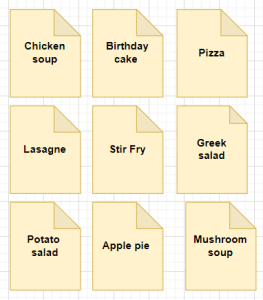
Activity: put all your content ideas on individual post-it notes (virtual or physical). A loose headline per content post-it is enough. Then organise those post-its into groups that make sense to you. These will likely be your categories.
Tags
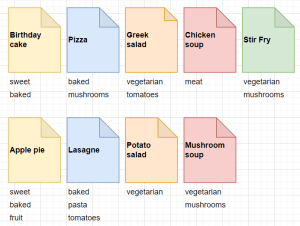
Next write keyword descriptions for each of your post-it notes. For example, if you have a cake recipe as a post-it in your category called ‘recipes’ you might like to use keywords, such as ‘baking’, ‘sweet’, ‘birthday’ etc. These keywords will be your WordPress tags.
It is entirely possible that post-it notes in different category groups share some keywords: a cake recipe in the dessert category, for example, would share the keyword (tag) ‘baked’ with a lasagne recipe in the category ‘Italian’.

You can use tags to group things that sit in separate top level categories.
Tags can be very revealing. Looking at the food example above, perhaps this cooking site needs a separate navigation item for ‘vegetarian’ dishes..?
Having your content categorised and tagged before you start building your Reflect site will make it much faster and easier for you to set up navigation systems, such as side blocks and menus.
Navigation
Next consider navigation. What makes the most sense, a navigation system on the left/right side next to the main content area or one that runs horizontally across your page? There is no right or wrong answer, but do consider this: how many sub-categories – if any – will you need to plan for and what will that look like? If you have a lot of sub-menu items, a horizontal menu may work better than a vertical one on the side.
Making your site look pretty
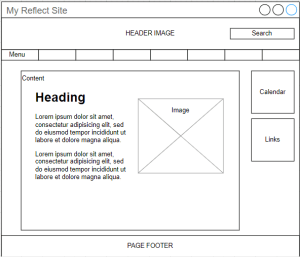
Finally, consider the colour scheme, fonts and how you would like your site header and footer to look. Think also of any elements that will need to fit into these areas – for example, would you want to include an image or site logo in your header or footer? Being clear about the rough layout will help you identify suitable themes much faster.
It can be useful to draw a mockup of what you would like your page to look like. You can do so using pen and paper or you can use a digital tool, such as Draw.io (opens in a new tab).

Now that you have a rough idea of what you would like your site to look like, dive into the Theme collection and select a theme that ticks as many of your desired features as possible. Take a look at the Customise section of this site for more detailed tutorials.